想到写这个有几点原因:
1:最近产品部要求我们把相关UrchinTracker代码删除
2:Clikci的点击统计对外开放
3:GA网站覆盖图不好用(也许没用好,请高手不吝赐教)
4:如何为Google Analytics添加点击跟踪(个人定义)
第一话:
最近讨论中德军兄也在删除一些旧的UrchinTracker,同时又在添加一些新的UrchinTracker。对UrchinTracker这东西可谓是又爱又狠。UrchinTracker这东西很强大,初次相遇,让我羡慕不已,用这个东西跟踪数据和分析网页,再加上GA的显示,太神奇了。后来知道产品部也是日渐宠爱,页面很多地方都能见到它的踪影。关键点就出在这里,作为应用组,我们就必须配合产品在Html代码中添加这些跟踪。这东西没什么难度,但开发人员经常添加这种代码,而且有时候一加就是几十个。一个字“烦”。可加上去了,现在又要删除了,郁闷吧!(删除是有原因的,这个是有考虑的)。我们采用的开发方式和一些url要求,有部分UrchinTracker代码还需要在*.cs文件中进行控制。可以想想,开发人员的苦恼。
第二话:
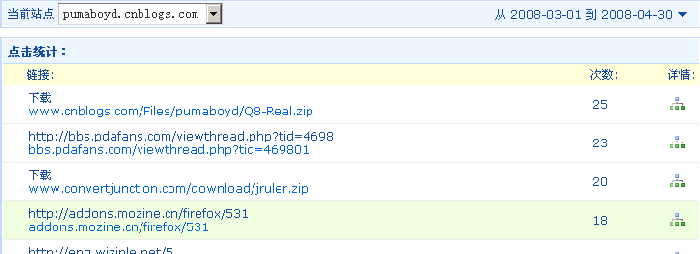
Clicki的点击统计总算对外开放了。制作的真的不错,赞。主要谈谈它的点击统计功能。这个功能可以对整个网站上的链接点击进行统计。(*^__^*),貌似这个和我们产品要求统计点击的URL有相似之处噢!

第三话:
其实产品部使用UrchinTracker就是希望通过点击来分析数据,从而改进我们的产品,为用户提供更好的服务。但GA目前没有提供一个好的点击统计。有一个网站覆盖图功能,截个图给大家。界面好看,但效果实在是(数据都不准确)。

如果网站添加Clicki 统计功能?这个估计通不过,而且Clicki本身的数据分析还不是很强。还有如果流量大了,它的统计稳定性如何。
那么如果要让Google Analytics 也拥有页面链接点击跟踪的效果呢。还是要通过UrchinTracker来实现。不过这里需要外带一个Javascript框架JQuery。主要还是因为我们使用的是JQuery,其他的Prototype也同样可以。
实现原理很简单,就是给每一个<a>标签绑定一个onclick事件就可以了。目前已经在我的Blogs上进行了实验。具体的代码如下:
第一次尝试(PS:错误代码,统计效果有问题。请大家耐心看下去,不要使用下面的代码,这里只是为了说明问题):
<script language="javascript">
$(function(){$("a").click(function(){urchinTracker("OnClick/this.href);})})
</script>
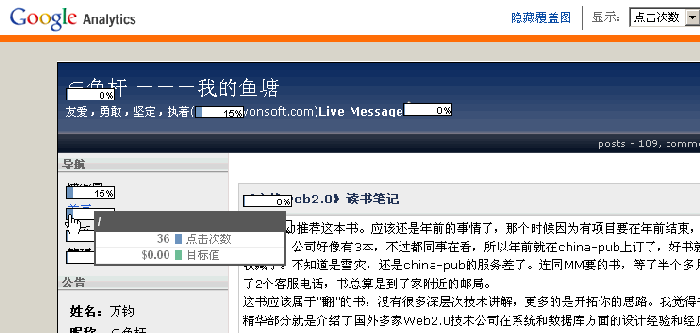
为什么说这段代码错误呢。请看GA统计图。


可以很明显的看到“/http:/”地址被截断了,没办法统计到具体是那一个链接被点击,只能知道这段时间范围内被点击了50次。
今天对这段代码进行了改进。代码如下(等待GA结果...,暂无截图)
<script language="javascript">
$(function(){$("a").click(function(){urchinTracker("OnClick/url?q="+this.href);})})
</script>
这种通过JQeruy绑定UrchinTracker的方式还有很多妙用:
曾经在榜单产品中有这样一个需求:“统计点第2页的人数,其他的页数点击都不需要 ”
http://www.dianping.com/mylist/all

如果不使用JQeruy难度是大的。首先添加只能在“2”这个链接上onclick,其他不能添加。更重要的是这是一个通用控件,产品部只希望在榜单项目的页面添加。改*.cs代码的事情是最不愿意做的,而且要添加2个判断。最后想到的办法是通过JQuery,一句话搞定:(*^__^*)
$(".PageLink[@title='2']").click(function(){ urchinTracker("dp_list_alllist_page2");});
(PS:产品部当时说“不就是2上面加个onclick吗?”唉,感叹一下,写一句话就几分钟,可想到这个方案...。有些时候只能是多沟通吧,技术部能满足的需求尽量满足。)
总话:
回到正题吧!总结一下通过JQuery 和 urchinTracker 来实现产品对链接的跟踪需求的利弊:
优点
1:不用修改原有代码,包括*.cs,Html代码结构。
2:不用将代码嵌套在Html代码中,页面整洁。
3:可以随时修改,不需要编译(我们使用C#)。
缺点
1:对一些特殊的URL。比如:urchinTracker(/shanghai/food),shanghai 有些地方需要通过*.cs代码获得(多数是因为这个原因没办法,必须通过*.cs)
2:对一组链接使用相同的UrchinTracker,这种需求JQuery不如*.cs代码方便。(一般少数情况)
3:对客户端DOM进行操作,如果页面link比较多,是否会有效率问题,进而影响点击的统计数据。(理论上应该是没问题的,但目前我们并没有在网站上大面积使用,所以这方面的经验我们还只是尝试。(*^__^*)目前我先在Blogs上实验ing....)
相关文章:
Google Analytics学习笔记(一) 跳出率&退出率
分享到:











相关推荐
NULL 博文链接:https://xuejiangtao.iteye.com/blog/1906532
Google Analytics(分析)API客户端这是使用Google Analytics(分析)API的简单演示。 易于配置!现场演示 完整的教程: : 该API客户端需要Google API库! 您可以从这里下载: :
googel推广必备的教程,让更快的新手能更好的学习~~~~
VB 调用GoogelMap示例 VB控制GoogelMap实现加载地图、控制偏移、添加删除标记点等。 思路: VB调用WebBrowser控件加载本地页面打开GoogelMap。 再调用所打开页面的javascript脚本函数实现定位和添加标注等功能...
GOOGEL桌面 安装程序,类似于vista风格的桌面应用
桌面搜索 • 搜索您的计算机如同使用 Google 搜索网络一样容易。 • 只需按几下按键,即可查找并启动应用程序和文件
完全模拟了Google的网页地图,效果非常酷喔。
SDK.ZIP 博文链接:https://liuyanttkl.iteye.com/blog/196103
谷歌浏览器插件
为了合成大卫图而开发。在“拷屏参数”栏中指定经纬度范围、经纬度偏移量等,直接自动拷屏卫图图像。还可以将数据有序下载到本机内存文件中(PreCapture按钮)。很抱歉界面不是太有好,但是感兴趣的朋友还是能看懂的...
google整理HTML及CSS代码编写指导
网上有一个C#的版本,但是没有VB.NET的,因为修改过来很简单。但是我想总有新手不会吧!
仿Google验证码的源程序,Asp.Net,C#。支持自动刷新。
gwt api帮助手册 chm格式的 供大家学习用!
很不错的地图查看软件,稳定使用!欢迎大家下载使用
由于开发需要,自己把google map的API简单的整理了一下,给出了下面这个简单的googlemap类,没有做太多的优化,仅供大家参考,不过常用的方法都写到里面了。